Voor een app- en web-ontwikkelaar om een offerte uit te kunnen brengen, is het belangrijk dat de aanvraag zo concreet mogelijk is.
Regelmatig zijn aanvragen die ik binnenkrijg van één van de volgende types:
- Een lijst met functies
- Een diagram van pagina’s of schermen
- Enkele schetsen van de site of app
- Enkele visuele mock-ups van de site of app
Ieder van deze types briefing zullen een hoop vragen van mijn kant opleveren, voordat we verder kunnen met het project.
Hoe kom je van een idee voor een site of app, tot een briefing waarmee een ontwikkelaar aan de slag kan?
Stel, je hebt een idee voor een chat app voor verschillende vakken op de middelbare school. Dat klinkt leuk. Chatten is leuk. Chatten doe je met anderen, en we kennen al een hoop chat apps. Duidelijk, toch? Toch heeft een ontwikkelaar meer nodig om mee te kunnen werken. Wat stuur je hem dan?
✘ Een lijst met functies
– Gebruikers hebben een naam en profielfoto
– Je kunt chatten per vak
– Je kunt foto’s sturen
– …
Een lijst met functies is een nuttige eerste stap voor jezelf om te bepalen welke functionaliteit je wilt aanbieden in je website of app. Maar het is voor een ontwikkelaar niet concreet genoeg om te bepalen hoeveel werk er in zal zitten. Om maar een paar vragen te bedenken:
- Hoe gaat de leerling zich aanmelden? Wordt de identiteit nog ergens gecontroleerd?
- Hoe weet de app welke vakken er zijn? Wie stelt dit samen, en waar?
- Hoe weet de app welke vakken de leerling volgt en in welk jaar de leerling zit? Waar wordt dit beheerd?
- Wanneer je een foto stuurt, krijg iedereen die dan te zien? Downloadt ‘ie vanzelf of drukt de gebruiker er eerst op?
- Hoe weet de gebruiker wanneer er nieuwe berichten zijn?
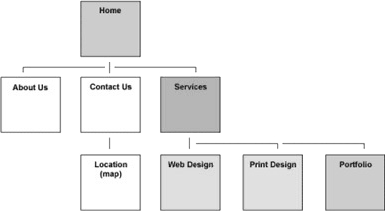
✘ Een diagram

Een diagram is een visuele lijst. Het geeft iets beter de structuur van een site aan of de verhouding tussen verschillende schermen. Zo kan het ook prima dienen als introductie op een briefing. Echter het geeft op zichzelf staand niet aan welke elementen er op de schermen staan, en hoe die reageren op handelingen van de gebruiker. Zo zou één van de pagina’s gemakkelijk meer werk kunnen betekenen dan alle andere pagina’s tezamen.
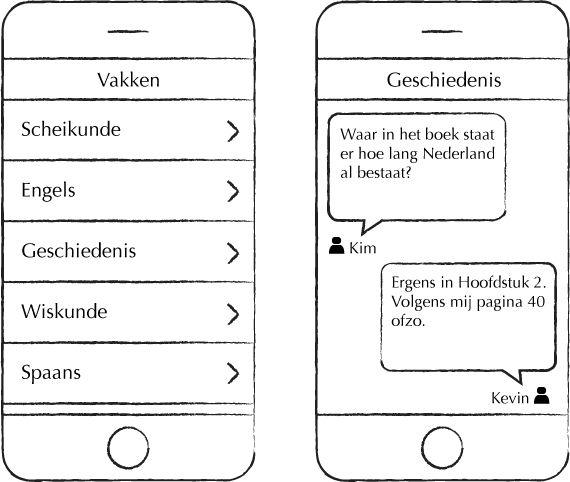
✘ Schetsen

Schetsen kunnen een goeie visuele gids voor jezelf zijn om te bedenken welke schermen er aan je app te pas zouden komen, en hoe je die ongeveer zou willen inrichten. Het brengt jou een paar stappen verder, maar met een paar schermen weet de ontwikkelaar nog niet genoeg over de beoogde werking van je app. Om maar een handjevol vragen te bedenken:
- Waar stel je in wie je bent / hoe je heet?
- Er staan profielfotootjes naast de namen. Stellen de gebruikers die zelf in? Op welk scherm doen ze dat? Hoe komen ze op dat scherm? Als ze er geen instellen, wat zie je daar dan voor in de plaats?
- Hoe ga je terug uit een chat naar de lijst vakken?
- Hoe verlaat je de chat (zodat je geen berichten meer krijgt) ?
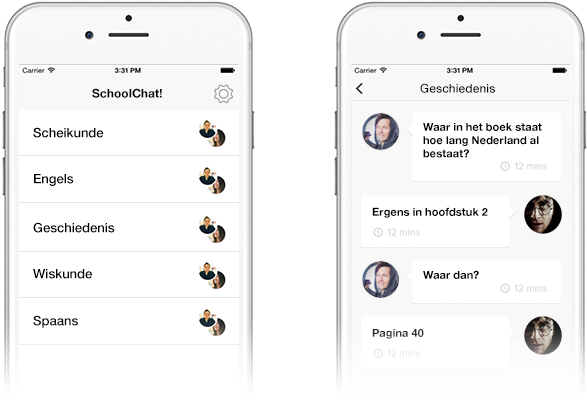
✘ Mock-ups

Mock-ups zijn visueel gedetailleerde voorbeelden van hoe één of meerdere schermen van de site of app eruit zouden kunnen zien, volledig vormgegeven. De inhoud van de schermen (teksten, plaatjes) zijn verzonnen of gekopieerd, om het op een echte versie van de app te laten lijken.
Dit kan een mooie visuele indruk van de te ontwikkelen app opleveren, die leuk is om te laten zien aan je (potentiële) klanten, investeerders, partners of gebruikers. Ook geeft het jezelf een aardig gevoel van vooruitgang en kun je niet wachten om het werkend te zien. Maar ook mooie, prettig ogende mock-ups vertellen de ontwikkelaar maar weinig over werking van de app. Die zal in dit voorbeeld met vragen komen als:
- Wat doet de knop rechtsboven? Waarom staat ‘ie daar, en wanneer staat ‘ie er en wanneer niet?
- Van wie zijn de gezichten in de rijtjes in de lijst chats? Wat gebeurt er als er meer dan 2 deelnemers in de chat zitten?
- Hoe wordt de lijst vakken samengesteld? Hoe wordt die opgehaald, waarvandaan en hoe vaak? Krijgen alle leerlingen dezelfde lijst te zien?
Kortom, hoe mooi ook je mock-ups, ze helpen de ontwikkelaar niet in het begroten van je applicatie. Ze laten de stijl zien van elementen op het scherm, maar vertellen niet hoe ze worden bepaald en hoe ze werken. De vormgeving doet er, voor de werking van je app, weinig toe.
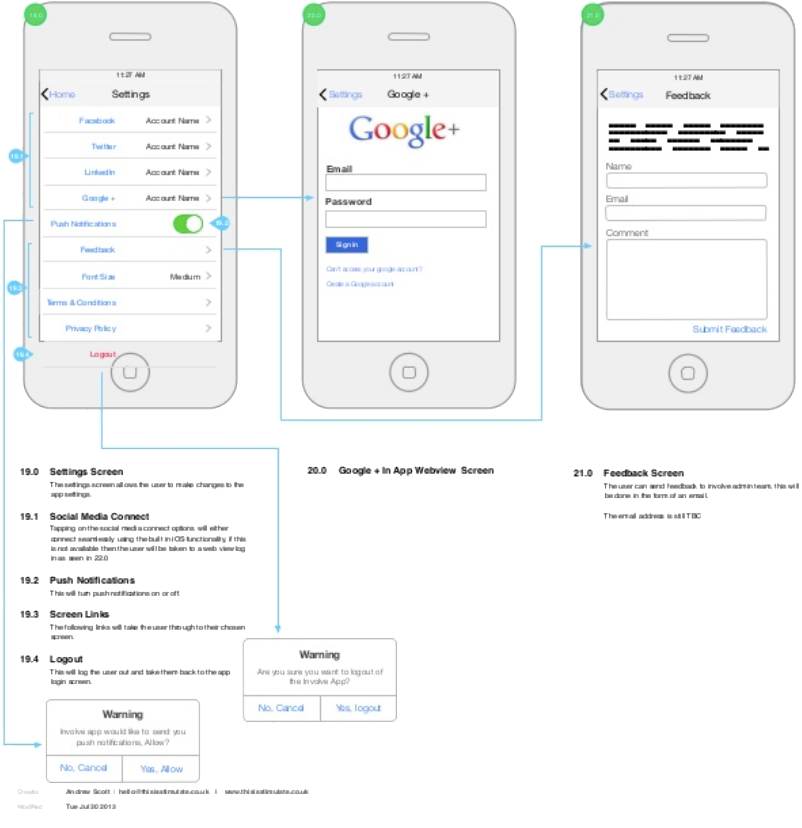
✔ Wireframes

Wireframes zijn schematische layouts van al je schermen, vergezeld met, per interactief scherm-onderdeel, een beschrijving die vertelt wanneer dat onderdeel er staat, wat de inhoud ervan bepaalt, en wat er gebeurt als je ermee interacteert: wat er op het scherm verandert wanneer de gebruiker iets doet.
Dit is precies wat de ontwikkelaar zoekt om te kunnen inschatten wat er allemaal komt kijken bij het tot leven brengen van jouw website of app, om zo een eerste goede inschatting te kunnen maken van de kosten.
Tegelijkertijd helpt het maken van wireframes, jou als bedenker van de site of app, enorm in het uitdenken van alle onderdelen. Zonder dat je je laat afleiden door mooie plaatjes. Sterker nog:
De kwaliteit van software, zoals een site of app, valt of staat bij de werking ervan, nog meer dan hoe mooi het er uit ziet. Dit bepaalt of het lekker werkt, en daarmee of gebruikers ook klanten worden, en blijven.
De wireframes kunnen vervolgens als sterke basis dienen voor een passende vormgeving. Bij ontvangst van de vormgeving kan er tevens een nog preciezer kostenplaatje worden vastgesteld.
Meer weten over wireframes? Software nodig?
Zie ook anderen over het verschil tussen mock-ups en wireframes.
Velen hebben best een uitdaging aan het uitwerken van een app- of site-idee. Juist met dit onderdeel kan ik je goed helpen – interactieve media zijn immers mijn specialisme. Kun je wel wat hulp gebruiken bij het uitwerken van je project?
